Le choix des couleurs et des formes

Une entreprise possède une identité visuelle grâce à son logo, ses typos, sa palette de couleurs… Ces éléments de charte sont construits à partir de réflexions symboliques. Avant de créer un univers graphique, il faut étudier les valeurs ajoutées et les représentations de la marque, et les messages qu’elle voudrait véhiculer. Ces messages peuvent être traités verbalement comme visuellement. Dans cet article, nous allons étudier la partie visuelle d’un message à travers les formes et les couleurs.
Elles sont importantes voire même indispensables pour l’univers visuel d’une marque. Chacune d’entre elles possède sa propre signification. Enfin, l’harmonie est également primordiale, comme par exemple la répartition des tons et contrastes sur une affiche ou un site internet. Alors, comment faire le bon choix d’harmonie de couleur et de forme pour un logo, un site internet, une application… ?
1. La sémiologie artistique des formes et couleurs
La sémiologie est la science des symboles. Chaque élément possède une signification (une forme, couleur, élément naturel, animal…) Cela peut paraître métaphorique, mais cela aide à faire passer un message à travers le monde visuel que sont l’art et le design.
1.1 Le sens des formes
Nous observons les formes dès notre plus jeune âge en tant que nourrisson, avec un air innocent et les yeux écarquillés. Cependant, connaissons-nous réellement leur signification ? Chaque forme n’évoque pas la même chose. En effet, elles sont toutes distinctes de part leurs mesures, mais également leur symbolique. Aujourd’hui, une marque ou un domaine culturel utilise une à plusieurs formes afin qu’elle s’approprie pour en faire leur emblème unique : logo et identité visuelle.
Dans la généralité, le logotype est une découpe ou/et l’assemblage de plusieurs formes ou alors, directement un élément compréhensible comme un animal, un objet, ou les deux.

Voici quelques rappels de la signification de quelques formes :
- Le cercle a pour symbole la féminité. Il représente également la protection, la sécurité. Par exemple, il y a une expression française qui dit « être dans sa bulle ». Le terme cocon peut même être utilisé. Le cercle s’y rapproche aussi du rond en termes de signification, car il est symbole d’univers, de notion de club (cercle d’ami) et d'union grâce à l’anneau, mais aussi d’égalité comme par exemple la table ronde du Roi Arthur. Le rond et le cercle sont emblèmes du mouvement et de l’infini.
- Le carré représente quant à lui la solidité et la stabilité grâce à ses quatre côtés égaux. Quand on dit que quelqu’un est carré, cela veut dire qu’il ou elle est organisé et aussi, rationnel. Le carré voit la logique et la réalité, aux antipodes de la bulle rêveuse du rond. Il représente également les quatre éléments de la nature : terre, feu, eau et air.
- Le triangle avec ses trois côtés est symbole de la direction, et notamment le losange qui est l’incarnation de la féminité et de la fécondité, mais aussi le lien entre le ciel et la terre.
Chaque domaine d’activité est habituellement rattaché à une forme. Nous retrouvons le rond dans les domaines de la santé, de la beauté, automobile, bancaire… Le carré est identifié dans les secteurs comme le prêt-à-porter, les réseaux-sociaux, les technologies… Losange et Triangle sont présents dans l’automobile, la construction…
A noter que c’est une généralité et qu’il faut prendre cette déclaration avec précaution. Une marque doit avoir pour but d’être unique et de casser les codes avec un message fort et un storytelling bien construit, en y mettant une touche du secteur d’activité, parce qu’il ne faut pas perdre la compréhension du client. De ce fait, distinguez-vous de la concurrence avec votre valeur visuelle ajoutée, tout en étant complémentaire avec le secteur d’activité. Votre identité doit être renforcée grâce au mélange visuel puissant en symbolique.
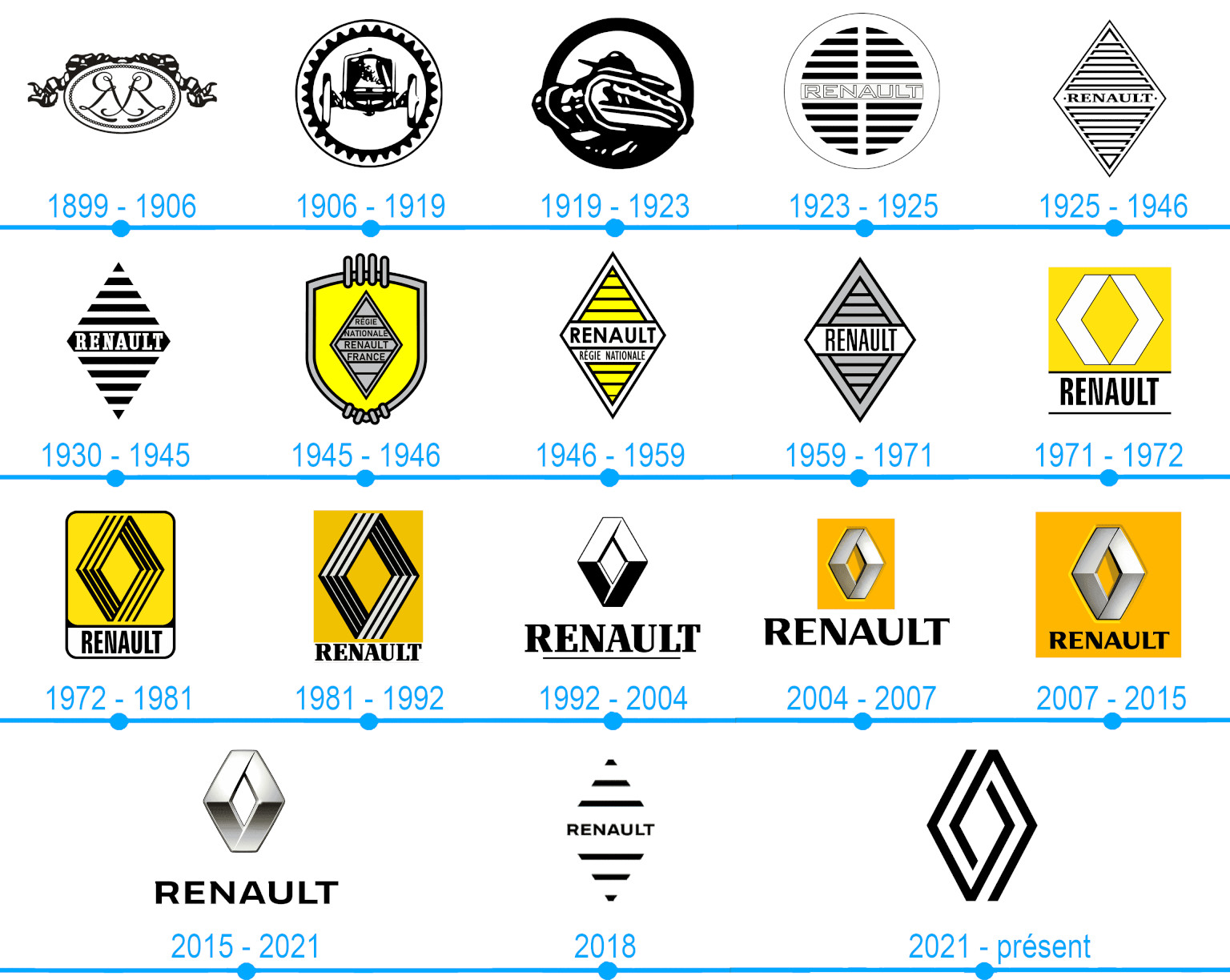
L’enseigne française automobile Renault comme exemple, se distingue et a fait évoluer son logo au fur et à mesure des années avec son emblématique losange « diamant », qui est toujours d’actualité (en 2021, le logo reste un losange mais, il est plus minimaliste et progressif). Cependant, ce losange était pointu au début, puis s’est arrondi par la suite pour mettre en avant la sécurité mais aussi, le confort du conducteur et des passagers, au sein de leur voiture. Renault accentue le sentiment de confiance et d’expertise, que ces clients ont envers la marque.

1.2 La symbolique des couleurs
Nous reconnaissons les marques pas uniquement à leur logo, mais également à leurs couleurs prédominantes et leur palette de couleurs.
Dans le monde du design, il existe une multitude de nuances avec un code précis hexadécimal ( pour le Web et Print) ou un code Pantone (pour la peinture par exemple). Chaque marque a sa couleur qui la représente. Par exemple, Club Med a un bleu qui est lui est propre, qui s'appelle aujourd'hui « ultra marin » (avant « bleu étoilé »). L’entreprise de voyage connue pour ses villages de rêves nomme ses couleurs par un nom pour mieux l’identifier. Nous reconnaissons Orange, la société française de télécommunication, à son orange emblématique qu’on distingue à vue d'œil. La couleur est tellement symbolique que le logo ne devient presque plus nécessaire.


De nombreux sites comme Adobe ou sites de sémiologie expliquent en détail la signification profonde de chaque couleur. Les couleurs chaudes comme le jaune, le rouge, le orange sont des couleurs énergisantes et lumineuses, etc. Les couleurs froides comme le vert, le bleu, le mauve, expriment le calme, la détente, le mystère…
L’univers de la couleur ne s’arrête pas là. Une couleur possède plusieurs teintes. Il existe des couleurs ternes, foncées, claires, à fort contraste (couleurs flash)... On les nomme pour mieux les identifier (jaune poussin, rose bonbon, bleu Klein, …) Ces nuances ne se ressemblent pas et ne signifient pas la même chose.
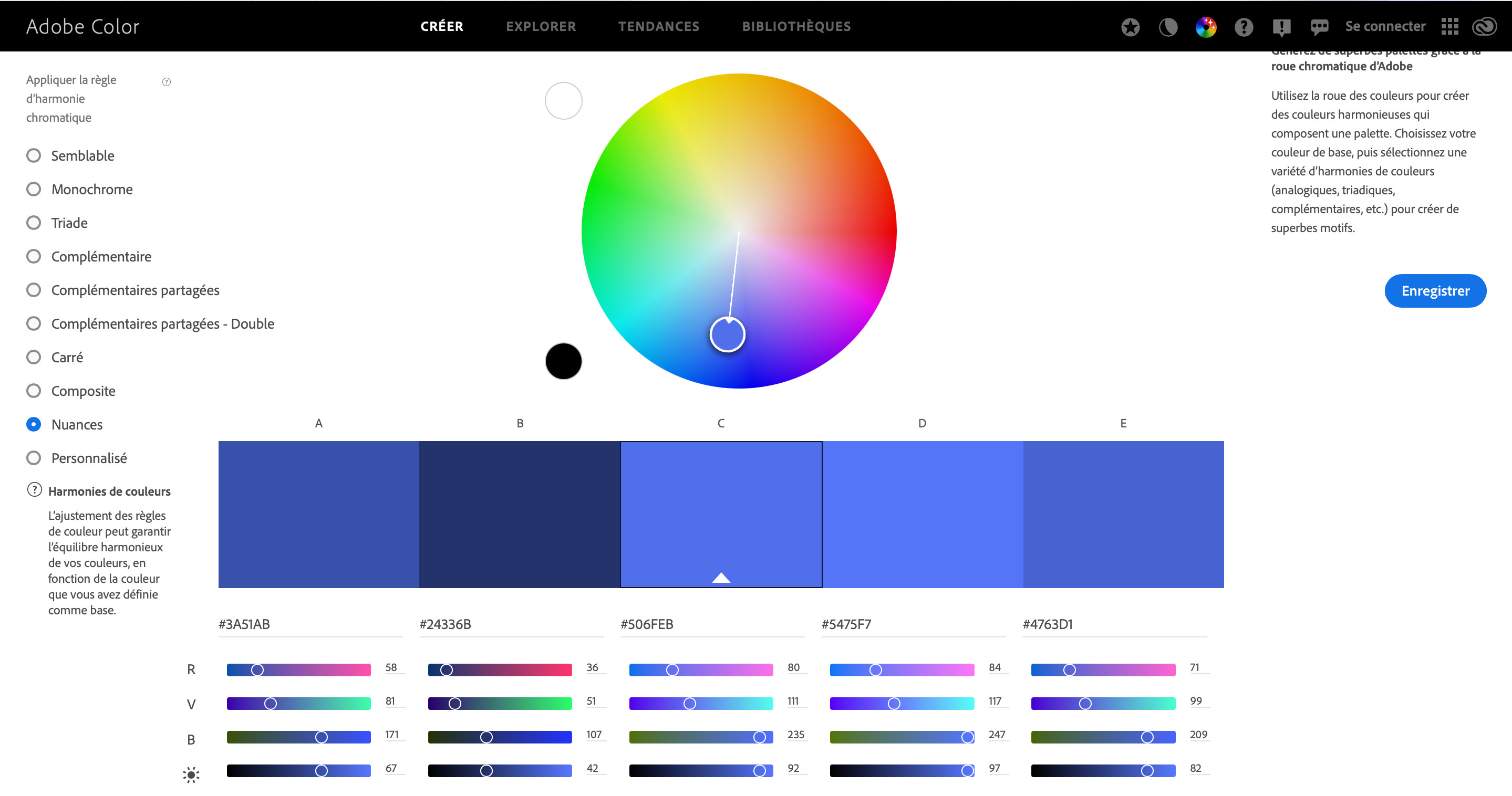
Si vous voulez examiner et comparer les nuances de couleurs (ou couleurs semblables), le site Adobe Color vous permet de faire différentes palettes de nuances pour une même couleur. Il recense toutes les différentes couleurs de la roue chromatique. Vous pouvez choisir les couleurs qui scient à votre marque ou à votre projet visuel.

Tout comme les formes, chaque secteur possède une couleur prédominante. La couleur bleu est souvent utilisée dans les domaines du digital, de la santé. La couleur verte est généralement associée au domaine de l’écologie. La couleur rouge est souvent utilisée par les enseignes de fast-food. Cependant, il y a des marques qui cassent volontairement les codes et se démarquent de manière franche. Par exemple, Mc Donald’s présente son nouveau logo M sur fond vert dans le but d’accentuer un côté plus « green », « responsable », « sain » donc meilleur pour la santé. Cette modification a été faite en France uniquement. Les autres pays n’ont pas franchi ce pas, car l’entreprise s’adapte à la culture des habitants.

2. L'harmonie des éléments graphiques
Pour qu’une marque ait un réel impact sur ses potentiels clients ou clients actuels, il y faut une belle harmonie de formes et de couleurs. De ce fait, l’assemblage et le mélange d’éléments visuels doivent être dosés et bien répartis afin de garantir une bonne proportion mais aussi un équilibre graphique. Le regard ne doit pas se perdre dans trop de détails et doit être attiré par ce qui est essentiel.
2.1 Le mariage des couleurs
Il existe des couleurs qui se marient mieux que d’autres. En effet, le jaune et le blanc ou le noir et le bleu nuit ne s’associent pas car ils sont trop proches. En revanche, la couleur jaune se marie bien avec le noir, le bleu roi ou le rouge.
Pour illustrer cela, le designer Étienne Robial a réuni un niveau de notation de lisibilité de couleur avec 56 accords. Dans les premiers et meilleurs niveaux, nous pouvons observer un meilleur contraste aux antipodes du niveau « nul » qui est de 0/10.

Le site Adobe Color montre également les couleurs complémentaires. Les couleurs proposées se marient particulièrement bien ensemble. Vous pouvez vous en servir pour développer une charte graphique ou un visuel avec des couleurs harmonieuses. Vous pouvez créer votre propre palette de couleur ou piocher dans les palettes tendance déjà créées.
Certaines marques jouent beaucoup avec de fortes couleurs bien distinctes (comme FedEx ou Pepsi). Un visuel peut jouer sur des couleurs rapprochées (comme le logo de Mastercard qui fusionne 2 couleurs pour en créer une 3ème).
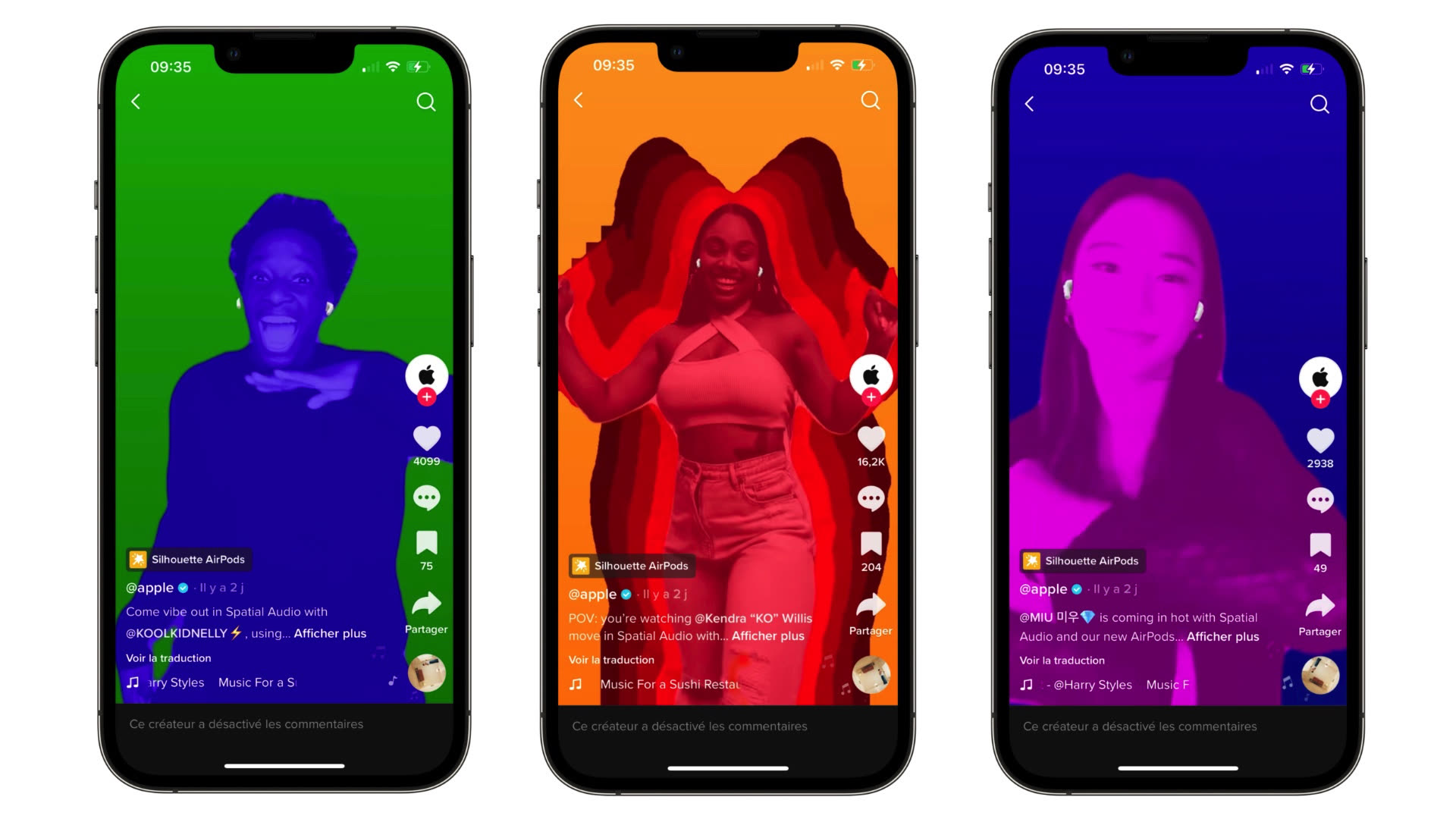
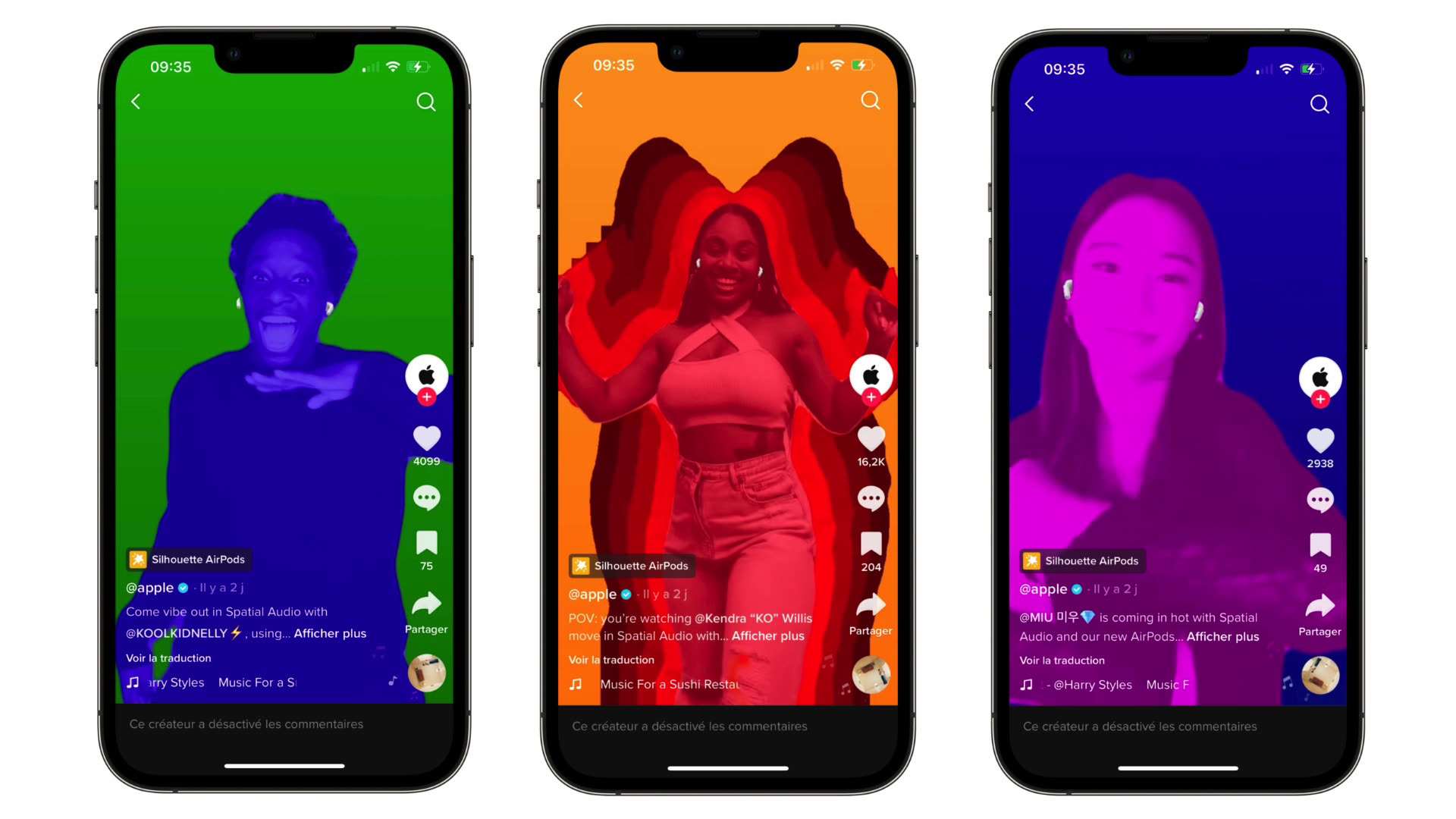
Le contraste est également présent sur les supports visuels. La publicité “Hello Yellow” d’Apple l’illustre bien. La marque a même fait la promotion de ses AirPods 3 avec un filtre contrasté de couleurs pour Tik Tok.
Image Apple yellow apple et tik tok.


2.2 Le jeu des formes
Comme les couleurs, les formes se prêtent au jeu. L’assemblage d’une à plusieurs formes laisse paraître une autre forme distincte. Il existe les formes flat (dites plates), semi-flat, qui jouent avec l’ombre et la lumière avec un effet trompe-l’œil, et puis, la 3D.
L’outil Pathfinder sur le logiciel Adobe Illustrator permet de faire, découper, assembler des carrés, rectangles, ronds et pleins d’autres figures flat, dans le but de faire la figure visuelle que vous souhaitez. Plusieurs tracés et découpés peuvent de ce fait, créer un emblème, une illustration ou un pattern. L’intention est de jouer avec les formes et d’en faire une création.
Le logo Carrefour montre parfaitement ce jeu de forme. Il est l’assemblage de 2 flèches opposées qui forment le C de la marque. La flèche rouge est tournée vers la gauche (symbolique du passé) et la flèche bleue vers la droite (symbolique de l’avenir). Carrefour va donc toujours de l’avant.
Le logo RATP forme un cercle représentant Paris avec un tracé superposé qui représente la Seine. Nous y voyons également le tracé d’un visage.


2.3 L’équilibre des couleurs et des formes
Un site internet ou une application mobile possède en général 3-4 couleurs avec différentes nuances de teintes :
- Une à deux couleurs prédominantes qui vont ressortir sur l’intégralité des pages (exemple la couleur verte de Starbuck ou encore, le orange de la SPA) ;
- Une autre couleur, un peu plus contrastée pour attirer l’œil ;
- Quelques couleurs plus légères pour le fond ;
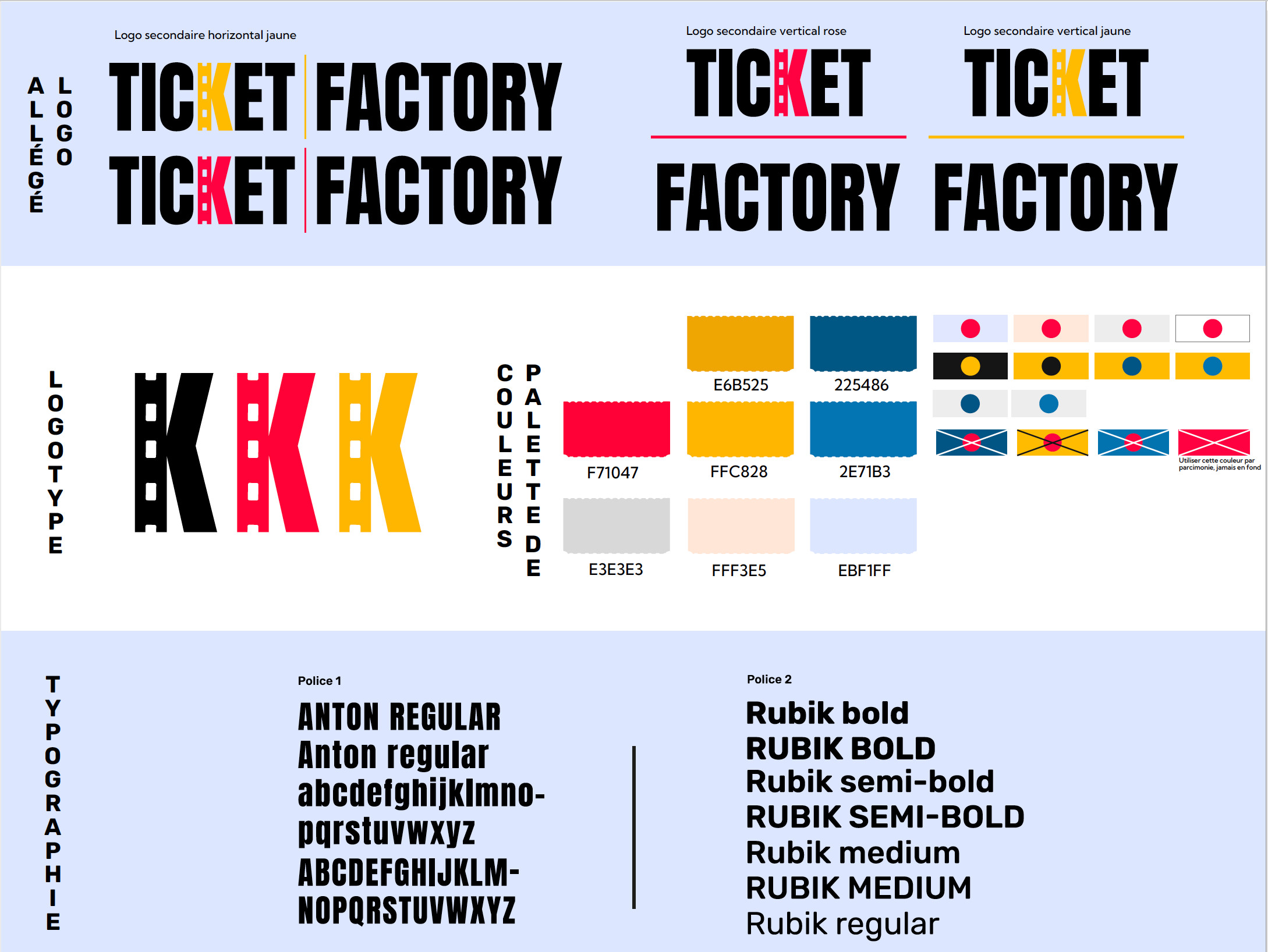
Ce site internet obéit à ces règles. Nous utilisons le bleu comme couleur prédominante et nous le déclinons sous plusieurs nuances et dégradés. Nous utilisons également un orange par parcimonie pour attirer le regard sur certains éléments.
Ce jeu de couleurs est également utilisé dans les illustrations. Vous pourrez noter la présence de dégradés sur certains visuels qui accentuent l’effet trompe-l’œil semi-flat. Nous réutilisons les cercles du logo à plusieurs endroits sur les pages.
Il ne faut pas hésiter à marier les couleurs, que ce soit en dégradés ou en contrastes et à assembler ou découper les formes entre elles. Il faut savoir repartir, doser et être logique visuellement car trop de couleur tue la couleur et « less is better » (moins, c’est mieux).